微信广告之教育&小说行业推广技巧 讲师:静静
时长: 90分钟
讲师: 静静
阅读本文,你将能在以下几个方面得到提升:
1、洞察网站的行动号召力;
2、设计行动号召力的8个要素;
3、页面上号召力的位置分部;
弹窗,这鬼东西,人见人厌,但是如果网站上不放,咨询必定受影响。
为了改善用户体验,百度发通知,广告着陆页上全面禁止任何形式、任何大小和任何位置的弹窗,2017年8月16日执行。15日已经开始给没有及时修改的页面断奶,不再展示其弹窗(据官方透露,接下来可能会进一步屏蔽广告展现)。
没有弹窗,怎么办?
百度禁止弹窗对很多人来说是一个坏消息,但从另外的角度来看,却是借助这个机会,可以倒逼一下自己用正确的方式,提升网站用户体验和转化率。
本文介绍禁止弹窗的应对措施,按照文中的建议去操作,再也不用令人讨厌的弹窗了,而且还有机会大幅提升网站转化率。
首先我们来学习一个概念:行动号召
★ 什么是网站的行动号召?
营销型网站或着陆页上,那些出现在说服逻辑中主动邀请用户采取行动的要素就是行动号召。行动号召是网站行动力的重要组成部分。这里要强调出现在说服逻辑中,而不是那些突然弹出的,让人猝不及防的强迫邀请用户聊天的窗口。
行动号召通常原生与网页内容之中,出现在一些网站元素之后,例如一个标题,一段吸引人采取进一步行动的文字。
行动号召,希望用户看到这些内容之后主动响应号召,而不是强迫,这是行动号召和弹窗的最大区别。
举个例子,一目了然。
如下图所示,标题解释了“为什么要买书”,下面的图片告诉你书的样子,紧跟着提出了两个行动号召:一是“点击了解书籍具体内容”,二是“购买作者亲笔签名版本”。
(号召用户“购买书籍”的行动号召)
★ 什么样的行动号召有效果?
也许上面这样的行动号召对很多人来说并不陌生。但是很多网站并没有对行动号召的设计足够的重视。大致原因有两个:
1、没有真正理解或体会到行动号召的好处。
2、缺乏设计有效果的行动号召的经验。
这也是你为什么要认真阅读、收藏本文的原因。
现在我们就来说说什么样的行动号召,能提升网站转化率,挣到更多钱。
设计行动号召,请记住以下8个要点:
1、号召要简单直接
简单直接是行动号召设计的基本要求,就像想请人帮忙,就要让对方明白到底要干什么。如何才能做到简单直接呢?这里有两点建议。
◢ 直接告诉用户希望他干什么;
◢ 不绕圈子,不玩文字游戏,要求用户采取行动,要简单直接,理直气壮,面对互联网上的匆匆过客,不能含糊其辞,错过说服的机会。
举例:
蒙牛推广某项目时,做了一系列的线上和线下推广,其中一条广告如下图所示:
(蒙牛云端牧场的广告)
广告标题是这样写的“牛为什么在云上?码上去云端牧场”。认真研究一下发现,广告希望用户扫描图中的二维码,参观其线上云端牧场。
在“光怪陆离”、“见怪不怪”的互联网世界,面对一群每天被“千奇百怪”的标题轰炸的网民来说,多数人不是要找所谓的“牛为什么在云上”的答案而掏出手机,而是理解这个“脑筋急转弯”之后,对云端牧场产生了兴趣。
“不要让用户思考”,简单直接的表达就好。
◢ 使用动词和祈使句
号召行动时,使用不同的词性和句式会影响号召的效果。
用动词而不是名词,用祈使句而不是陈述句。动词表示动作,人们看到动词比看到名词更容易接收到被要求“行动”的信息。
举例:
下图所示的案例中,应将行动号召按钮上的“白皮书下载”改成“下载白皮书”。“白皮书下载”只是在展示一个功能,“下载白皮书”才是提醒用户采取行动。
(“白皮书下载”和“下载白皮书” 的微妙差异)
就像有贵客到访,示以尊重,应该是把茶端给客人说“请喝茶”,而不是把茶放在桌上说“这里有茶”。后者没有强烈的愿望希望对方喝茶,似乎喝不喝并不重要。
这在着陆页上会带来损失,因为访客通常是花钱买来的,只有他们采取了行动才有机会获得回报。如下图所示,在购物网站上通常用动词祈使句做简单直接的号召。
(购物网站上用动词祈使句“加入购物车”简单直接的号召)
2、号召要突出醒目
有力的行动号召在设计上应该做到“突出醒目”。否则,就像在一个重要场合获得一次发言机会,却只是轻轻的动了动嘴唇,没有被任何人听见一样糟糕。
着陆页上的各种信息都在争夺用户的注意力,就像身处七嘴八舌聊天的人群中,行动号召需要口齿伶俐的大声喊出来,才会被用户注意到。
“想说什么,就大声喊出来。”我经常用这句话来提醒学员如何设计“有力量”的行动号召。
那么到底怎么做才能突出醒目呢?
◢ 使用按钮和对比色强调行动号召
多数情况下,在着陆页上的行动号召被设计成按钮的效果,还可以使用色彩、大小、位置、空间、动画或综合应用多种方法来强调行动号召。
举例:
下图的中,“抢鲜体验”的行动号召,使用了按钮的表现形式,同时使用与背景色反差较大的颜色、大量的留白、以及占据更大的空间等方法让行动号召更加“突出醒目”。
(“抢鲜体验”突出醒目的行动号召)
◢ 使用图标和色彩强调行动号召
使用图标和颜色差异也可以使行动号召“突出醒目”。
举例:
下图来自苹果公司的着陆页,图中有两组行动号召,右上角的“购买”被设计成按钮的效果,而底部播放视频的行动号召只是添加了小图标和改变了字体颜色。
(用小图标和变换颜色来突出行动号召)
因为这个页面整体上非常简洁,所以这些蓝色的行动号召显得非常突出醒目。
多数购物网站的产品详情页的行动号召都被设计的突出醒目,简洁明了。下图是某购物网站上“加入购物袋”的行动号召设计效果。
(唯品会产品详情页的行动号召:加入购物袋)
3、从简单的号召开始
有的产品和服务,直接号召用户购买,决策压力较大,为了降低决策门槛,可以先号召用户做一些简单的尝试。
举例:
为了增加销量,商场里的促销员会主动邀请顾客试吃或体验。在家具行业,这方面堪称典范的企业,不得不提全球最大的家居用品卖场——宜家。在宜家随处可见各种形式邀请体验的“行动号召”。如下图所示:
(宜家号召顾客“躺下试试吧!”)
“抢鲜体验”,而不是直接号召用户“立即购买”, 就是属于这种类型。
4、给响应号召一些理由
在被要求行动时,人们希望有个理由,理由越充分,行动的可能性越大。虽然多数情况下,用户浏览着陆页时自己会找到一些行动理由,但在设计行动号召时,应增加一些更明确的理由,进一步推动用户立即行动。
举例:
促销和优惠,如下图所示:
(“满199减100”给立即响应号召一个理由)
5、强调紧迫性和稀有性
在设计优惠促销时,增加一些“紧迫性”和“稀有性”,促使用户尽快响应号召。如下图所示:
(通过“紧迫性”和“稀有性”加强号召)
图中“2016年春季入学即将截止”在强调紧迫性, “仅限春季班”在强调稀有性。再看一组手机应用程序上的促销提醒,如下图所示。
(手机应用程序上的促销提醒)
请判断哪一条或几条被响应的概率较高,理由是什么?(为了避免商品本身对结果的影响,此处隐去商品名称。)
6、让响应号召没有风险
对于用户来说,在着陆页上响应号召本身也是一种决策。所有的决策都会面临或大或小的“决策压力”问题。为了让更多人响应号召,给行动一个“没有风险”的承诺。
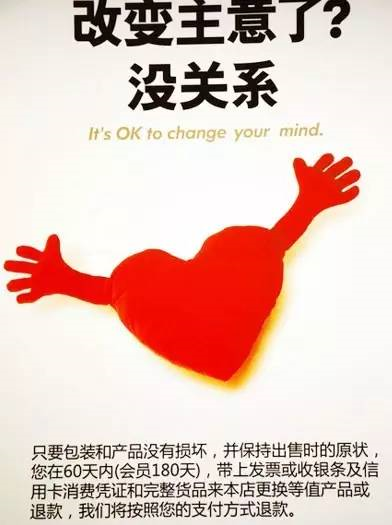
下图是宜家对客户的风险承诺——“改变主意了?没关系。只要包装和产品没有损坏,并保持出售时的原状,您在60天内带上发票...按照您的支付方式退款。”
风险承诺能有效提升号召被响应的概率:
下图中的案例是一家提供本科学历服务的教育机构的风险承诺——“签约确保100%取证,不过全额退费。”
(某学历服务机构给学员的风险承诺)
7、在什么位置放置号召
行动号召放在着陆页的什么位置?这是一个关于什么时候提出号召的问题。
一般情况下,可以考虑在页面的第一屏、中部、结尾均放置一组行动号召。分别称之为首屏号召、中部号召、尾部号召。
首屏号召可以开门见山的告诉用户,着陆页希望他干什么。同时为那些性子比较急的、或对着陆页内容比较熟悉的人提供快速响应号召的入口。
中部号召是根据说服的节奏设定的,这些号召可能和页面最终要实现的目标并不完全相同,而是根据页面具体内容,请求用户进一步互动以实现阶段性目标。例如最终目标是促成用户下单购买时,中部号召可被设定成与在线客服人员沟通。
另外,有的着陆页是基于“把问题说清楚,而不把答案说清楚”的想法策划出来的,目的是希望用户跟商家互动,以便捕捉到更多销售线索。这样的着陆页会放置多组行动号召,尽可能制造互动机会。
尾部号召是为完整浏览页面的用户准备的。当他们来到尾部时,可以与商家互动。同时,尾部号召还可以跟首屏号召起到首尾呼应的效果,加深用户的印象,强化号召的力量。
在下图的案例中同时使用了这三种类型的号召:
(多组行动号召同时应用的案例)
因为用户在页面上的每一次跳转都存在跳失率的问题,很多着陆页需要在不用跳转的情况下完成说服。此时页面会比较长,可以适当增加行动号召的数量,避免使用弹窗。
8、避免强制用户响应号召
没有人愿意被强迫响应号召,用户不愉快会选择离开。为什么那么多着陆页不删除“强制用户响应号召”的弹窗呢?
问题还是出在对号召的理解和应用经验不足上,导致“没有弹窗,咨询的人就会减少”。
如果能很好的运用上一节的知识,在合适的位置放置号召,弹窗完全可以避免。如果对放置在页面内容中的号召,没有足够的信心,目前可以接受的替代“弹窗”的做法是,将号召做成“浮层”,放在页面的边缘。
百度全面禁止任何形式、任何大小和任何位置的弹窗,但是面积不是太大的功能性浮层却网开一面,因为这些浮层并不严重影响用户体验。
下图所示的案例中,在页面顶部有一个浮动的号召——将页面导航和 “立即购买” 设计为一个整体。上下滑动页面时,浮动的号召始终保持在页面顶部不离开画面。
(页面顶部浮动的号召)
下图所示的案例中,在页面的右侧有一个浮动的固定区域,始终向用户展示产品基本信息并提出“立即购买”的号召。
(页面右侧浮动的号召)
下图所示的案例将浮动的号召放在页面的底部。
(页面底部浮动的号召)
如果顶部、右侧和底部已被其他内容占用,也可把浮动的号召放在页面左侧,此种情形较为少见。
为了尽可能减少“浮层”对页面内容的遮挡,“浮层”可设计成“特定条件触发展示"的效果,如下图所示,鼠标悬停或点击目标区域时,展示"浮窗"的指定部分内容。
(鼠标点击/悬停目标区域时展示浮窗未显内容)
(鼠标悬停或点击蓝色竖条才展示浮窗全部内容)
有的着陆页,将浮层的显示或隐藏,设计成“特定内容出现或消失在显示区域时触发”。
例如,前面提到的“顶部浮动的号召”、“百度百科右侧的页内导航”都是在原有导航隐藏后才显示的,反之则隐藏,以综合考虑整体的美观和易用性。
本文整理自《网站说服力》作者谢松杰最新著作:《着陆页》(当当2017电商畅销新书榜TOP2),更多相关内容请购买原版图书。版权归作者所有,转载请保持完整性。
更多着陆页免费课程回播,点击这边,立即学习!



 谢松杰
谢松杰  2017/08/17
2017/08/17  6317
6317