社交App 如何直击用户投放 讲师:周敏如
时长: 60分钟
讲师: 周敏如
通常情况下,大部分企业都是在意识到网站转化率不够理想的时候,才想起了要优化转化率,这就意味着大量的潜在用户其实都已经流失了。而即使试尽了转化率优化的方法,还是有许多用户没有做任何操作就离开了网站。
但还有一种容易忽略的方法,即在业务发展初期(甚至在网站设计之前)就认真考虑用户体验来避免用户流失。
下面就来具体介绍一下如何保障用户体验。
用户体验研究:了解谁才是你的目标用户
访谈和调查法
如果网站想要提升转化率,仅仅了解访客的人口学特征和一系列对访客生活习惯和兴趣的猜想是不够的。想满足访客的需求和期待,起码要知道他们的需求和期待是什么。
最好的方法就是发起用户访谈或者调查。这似乎工作量很大,但是实际上它所需要的时间比你想象的少得多。你无需邀请大量的访谈对象到某个会议室,在Skype上就可以直接进行访谈。然后利用一些免费的在线工具比如Google Forms创建一份调查表,这并不会花你很多时间,通过email就可以轻松地分发这些问卷。
首先你需要做的就是找到真正的调查对象。在这里,社交媒体能帮你大忙。
假设你在销售汽车零件。这种情况下,你可以在Facebook上的汽车小组以及车展参加者群体中发现潜在客户。在领英,你也可以搜索“汽车修理师”和关注你的竞争对手的粉丝(其他的一些汽车线上零售商)来发现潜在客户。
在推特上也是同理。使用高级搜索,轻轻松松就能找到那些使用特定标签或者关注特定账号的人。接下来你所要做的就是联系他们,邀请他们参加你的访谈或者问卷调查。如果都是在线上进行的话,则可提供一些折扣或者优惠券给他们作为回报,前提是你需要收集到足够的参与者(同时也极有可能因此获得一些新客户)。
另外,如果你已在运营一个网站,并且访客来自目标用户群体,你可以使用Hotjar polls,Intercom, 或者 Qualaroo来邀请访客参加问卷调查,甚至是帮助你做访谈或调查。
使用推特的高级搜索来寻找被访者是非常棒的方法。你可以定向搜索,比如输入你竞争对手的名字。
准备好合适的访谈问题并无捷径,但是最重要的事情是聚焦于目标访客——他们的需求,动机,问题,还有期望——而不是将来的网站应该是怎样的。
不要问被访者“他们是否喜欢某一特定功能”或者“某些元素是放在右边还是左边比较好”。相反地,你应从这三个方面来考虑和设计问卷:访客想通过你的网站得到什么,为什么他们需要它(你的产品/服务),以及在这个过程中他们可能会遭遇什么问题。
调查问题的法则大同小异,但即使你不用直接与受访者对话,你依旧需要遵从下面的这些小窍门:
● 告诉被访者,为什么需要做这份调查,需要多久做完(如果被访者知道调查只需要很短时间,他们会更乐意参与。一般而言,你的调查不应该超过15分钟。)
● 从第一个问题开始就需确保你的问题是为目标访客而设计的。(否则你会得到完全不相干的结果)
● 确保参与者了解他们的任务。(使用简单的语言和流行的提问格式,并且提供指引)
● 均衡开放性问题和封闭性问题的数量。(如果参与者看到了太多开放性问题,他们也许会感到不堪重负)
● 不要提供“我不知道”或者“其他”之类的选项。(这并不会助你得到一些有用的数据)
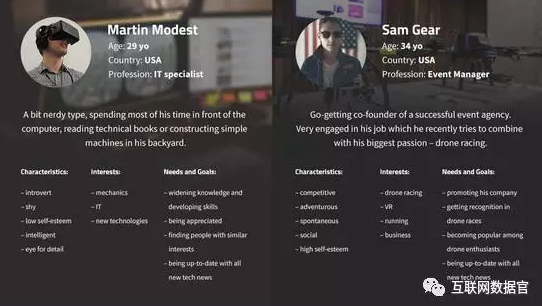
用户角色模型
调查问卷和访谈的分析结果不应该仅仅以统计数据的形式概括。如果你想网站提高转化率,必须服务于真实的用户。所以你不能将你的网站用户仅仅当做数据表的输入项。有一个以用户为导向的好方法来总结问卷调查结果,就是给网站的目标用户创建用户角色模型。
用户角色模型让目标用户的概念不再那么抽象,因此会更容易地解决实际用户的需求。
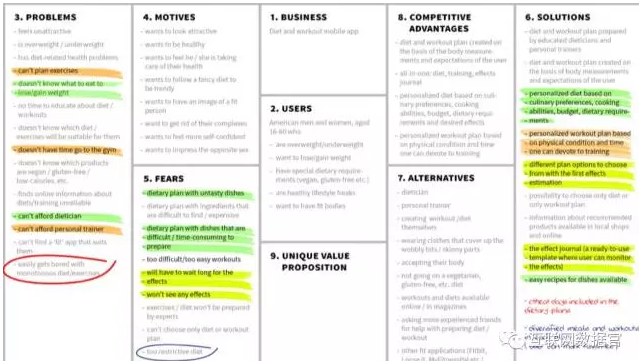
用户体验画布
“如何提高转化率?”的答案实际上很简单:解决用户的需求。如果你已经知道了,那事情就很简单了。但是通常情况下,你并不知道。
转化的关键是把业务的目标用户和未来的网站建设的所有信息关联起来。要让用户的使用流程更加富有成效,更加井然有序,使用用户体验画布是很有必要的。这是一种以用户为中心的变体,非常受欢迎的商业模式画布。
User Centered Design Canvas(以用户为中心设计的画布)是一个简单的九分法。左边侧重于与用户有关的最重要的信息——他们的问题、动机、以及忧虑。右边关注与目标用户有关的商业问题(在这种情况下,或者可以说,网站)。Experience Canvas(体验画布)也是类似地有9个主要模块,包括最初的假设和最终的决定。
高亮处是一些确保你的解决方案能够满足用户需求的好方法。
使用画布可以使决策流程更加系统化。同时,最重要的信息都在一张纸上——在接下来的任何时候都能很方便的作为参考。更重要的是,无论你选择什么画布,逐个地完成这些区块会使你得到真正适合目标用户的解决方案。
用户体验设计:创造高转化网站的原型
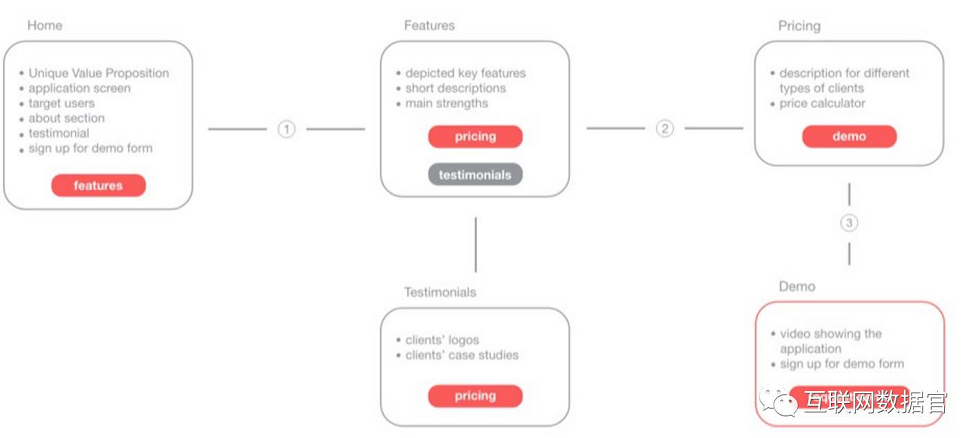
用户旅程
了解了访客想要什么以及网站什么功能可能满足这些需求,通常并不足以保证高转化率,你还需要聚焦于用户何时需要某个特定功能。
比如说,大多数访客会需要价格信息,但问题是将它放在首页最醒目的地方是否有助于(或者不利于)他们进一步深入访问这个网站呢?你的目标是按照特定访客的需求顺序来组织信息内容。要达到这个目标,仔细考量用户旅程则变得至关重要。
我们有许多创建用户旅程的方法,但是最基本的形式是考量访客在网站上可能进行的一系列有序潜在操作,你也可以把它视为转化漏斗的变体。
将所有用户旅程中涉及到的网站版块和号召性用语囊括进来,通常是很有用的。
既然你已经充分收集了所需信息,那么准备一个用户旅程应该不难。了解用户的核心目标,想象他们浏览你网站时的场景,对他们首先想看到什么,之后又想关注些什么内容的一系列浏览过程给予回应。你可以通过在便利贴上写下主要内容单元,然后将它们钉在墙上来给答案排序。用户旅程可以是一个简单的图表,同时你也可以从Pinterest上许多更复杂的用户旅程例子上获得灵感。
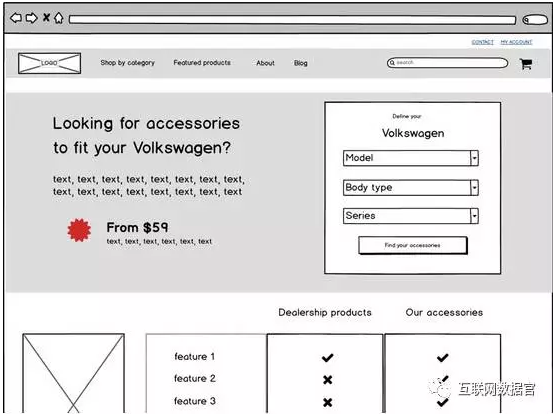
网页线框图
在开始考虑特定页面的设计之前,你需要考虑到页面所有的元素。你会很容易发现关于“行动号召按钮应该放在哪个位置”和“在‘关于我们’里面应包含哪些信息”等网站优化内容的海量文章。通常它们都值得一读,但是请记住网站的用户并不是一个千人一面的群体。如果高转化率是最优先的目标,你必须聚焦于访客。
用户旅程在这里应类似于向导:用户能更轻松的完成他/她的访问旅程就再好不过了。加入一些无用的元素是毫无意义的,它们只会分散访客的注意力,让他们离最重要的目标——转化——越来越远。
线框图能够很直观地展现出网站各个元素的位置——即页面架构的展示。线框图在颜色、文案或字体上也许并不精确,它们主要关注指定页面元素的大小和彼此之间的空间关系。你可以用一些软件来制作线框图,比如 Balsamiq,或者下载Photoshop或Sketch的工具包,甚至只是将他们画在白板/一张纸/可打印的线框图模板(如Sneakpeekkit)上也是可以的。
线框图有助于可视化页面的未来外观,并实现在早期评估其的可用性。
准备好了这些,花时间找一些目标用户测试不同的线框图版本也是一件非常值得做的事情。没有人比他们更能验证你的想法是否更显直观或具有更高的可用性。UserTesting博客提供了线框图测试期间的一系列可调查问题。如果测试结果是正面的,就相当于你所追求的高转化网站原型也基本就绪了。那么,接下来要做的当然就是拷贝和设计网站,但这些涉及的又将是另一个不同主题的内容了。
结论
这些都是在初期就以用户需求为导向来调整页面构架的方法,它们可确保你在初期就尽可能地做出一个拥有高转化率的网站。这些“魔法般”的转化率优化方法,将所有的用户都看成是拥有相同需求和期望的一个群体,彻底地破解了转化率优化的谜团。而专注于特定的网站访客并使他们拥有良好的体验,则是实现更有效地提高转化率的方法。
作者:Anna Kulawik
是一个内容作家,用户体验狂热者和猫奴。喜欢探索心理学理论以及其对用户体验的影响。她就职于The Rectangles,一家拥有以用户为导向的多个部门的设计公司。
译者:张诗琴
武汉大学国际软件学院大四学生,职业方向为产品经理,目前在杭州实习。iCDO翻译志愿者。



 张诗琴
张诗琴  2017/02/20
2017/02/20  6114
6114